Core Web Vitals can be defined as a group of user-centered bars used by Google to measure significant facets of the user experience in the present world. The Core Web Vitals quantify web usability aspects like the visual balance of content, load time, and interactivity of the web pages. It helps to prohibit users from unintentionally clicking on something they never wanted to. For example, it can happen when the content shifts if a pop-up appears suddenly or when a particular page segment takes more time to load than the rest of the page.
Google endeavors to integrate the Core Web Vitals with the current search signals for page experience, involving secure-browsing, mobile-friendliness, HTTPS- safety, and invasive interstitial manuals.
The user experience on a particular site has a broader impact on the ranking of the website. However, the exact effect of the core web vitals on the website’s overall ranking website is still not known.
Table of Contents

Why Should You Consider Core Web Vitals?
Here are some essential reasons why you should consider Core Web Vitals:
- Visitors prefer a quick site that is simple and appealing to use, on any gadget, anywhere. The conclusion is you’ll make money if your users have a good experience.
- Core Web Vitals emerged as a significant ranking factor in 2021.
- Google will soon display a “Good Page Experience” badge in their search results. Users may gravitate towards sites with this badge.
While JR Oakes was assessing the Google Search Console’s front-end code where he noticed the preparations which Google was already doing:

So, in short, even when the effect of Core Web Vitals concerning ranking signal is a little overhyped, the return on investment is guaranteed, and it will be seen in improvements in user experience. And, remember, a better user experience brings happier and content visitors to your website leading to higher conversions.
More information related to these resources:
- As per some recent case studies from Vodafone, Yelp, Google and, eBay, even milliseconds affect bounce rates, conversion rates, and eventually your result.
- Cloudflare has some more details on such studies.
- Some years back, Amazon found out that their income grew by 1% for every fall in 100ms in load time.
- You can enhance your SEO with better UX.
Importance of Core Web Vitals Metrics
So, why do Google Core Web Vitals and their metrics matter? Well, because they support the web developers to offer their visitors a superb user experience. All in all, it keeps users more content, and there is a higher chance of them returning and being more likely to recommend your site to their friends, co-workers, and family. On the contrary, if the pages are slow, cluttered with ads, pop-ups, or unstable, users will never return.
Now, consider how it affects Google’s brand and income? If you consistently click on the SERP links that offer an unsatisfactory user experience, you’ll get annoyed with Google and switch to other available search engines, which means less ad revenue for Google.
The web vitals are quantifiable SEO performance metrics that offer you knowledge of how people find your website. They offer you data and measurable information to enhance the aggregate user experience on your website. With users getting a better experience, there is a higher chance that they will return.
Eventually, Core Web Vitals enhance your organic ranking and offer your audience a mind-blowing experience leading to higher engagement rates, better conversion rates, and possibly other valuable benefits.
It is essential to keep the importance of Core Web Vitals in mind as Google still seeks to rank pages keeping your overall score in consideration.
What Are the Three Core Web Vitals?
Largest Contentful Paint (LCP)
It is a Core Web Vitals metric used by the owners of the websites to evaluate user experience and find out if a user will find a page useful depending on the render time of the biggest blocks seen by an audience.
Website owners require pages on their website to load quickly to create a user-friendly experience. The load time isn’t just a vital factor for a positive user experience, but it will also increase your ranking on Google. Additionally, snappy load times affect engagement and conversion rates compared to a web page with a slow loading time.

What Does Largest Contentful Paint (LCP) Measure?
The LCP based Core Web Vitals data showcases the time that different content blocks take to load within the user’s existing screen. The metric reveals how fast content sections come on the visible screen, and nothing below the fold is considered.
- Images
- Background pictures
- Video posture photos
- Block-level text
Cumulative Layout Shift (CLS)
The website owners should aim to make access to buttons and links on a site as simple as possible to drive conversions and sales. Cumulative Layout Shift is a quantifiable measurement that acknowledges the links and buttons that shift after a webpage has fully loaded and showcases the amount of difficulty a user faces when using the elements on a website once a page loads.
Design and UX are essential components of a great user experience, and a user is bound to get annoyed if a web page shifts elements when a user is reading. Cumulative Layout Shift or CLS allows developers to know if the images or links shift on the web page so that the owner can enhance usability, boost click-through rates and add to their sales.

What Does Cumulative Layout Shift (CLS) Measure?
Cumulative Layout Shift quantifies elements in the visible screen move from their initial position between two given frames. In simple words, this core web vitals metric helps the website owner to acknowledge if content such as buttons, banners, images, or texts are pushed around when a user is checking out a given page.
The changing position of elements can create confusion for users and obstruct their experience on a page. Hence, it is essential to ensure that all the content of a page stays in its initial place after the page has loaded on the device. Cumulative Layout Shift focuses on the core metrics to know the visual stability of a page from a user’s point of view by keeping several factors in mind.
- Distance fraction
- Impact fraction
- Layout shift
It is suggested that the site owners should maintain a CLS of 0.1 or less.
First Input Delay (FID)
Online surfers look for web pages that are snappy and simple to engage with. FID (First Input Delay) quantifies input latency i.e., the time a page element takes to answer after the user’s input.
Advanced websites use an assortment of innovative technologies and dynamic website widgets to present content to their targeted audience. Though this kind of content can enhance your delivery, it can also lead to delay times which require a customer to wait for their browser to function according to their input.
Developers should lower the time users have to wait for a browser to act to the user’s input to enhance engagement and usability across the website.

What Does First Input Delay (FID) Measure?
First Input Delay assesses the responsiveness of a page when the user inputs a loading element. It means that FID is allowed to record events such as keypresses and mouse clicks.
Website owners should try to offer users a good experience with FID under 100 milliseconds.
Other Elements that Affect Search Signals for Page Experience
- Mobile Friendliness: It is all about ensuring that your websites shrink down to the size of a mobile device’s screen.
- Secure browsing: It is all about having protection from malware, Trojan, viruses on your site.
- HTTPS: It is about safe browsing and incorporating the SSL/TLS protocol to secure the HTTP of the website. It is essential to get the tiny sign with a locked padlock before the URL of your website.
- No invasive interstitial: It is about invasive pop-up ads on your mobile devices that cover the whole device or make it difficult for the user to read the content that could create a poor experience.
How Do I Test Core Web Vitals?
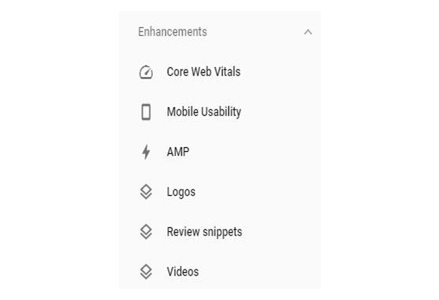
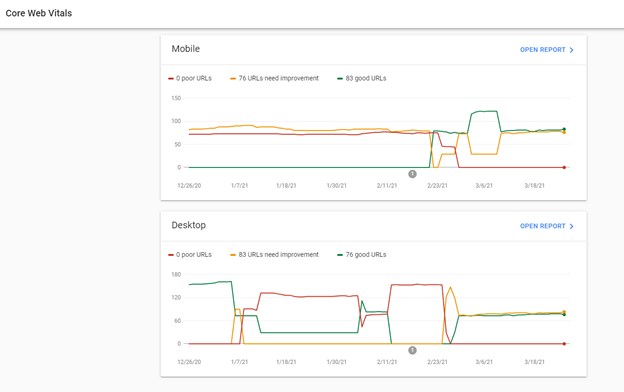
- Make use of Google Search Console. The Google Search Console can be found under the “enhancement” tab. It will bring you a core web vitals report that assesses your website performance against the significant Core Web Vital Elements and reveals the performance data.


- Once you find out about the affected pages, you can use PageSpeed Insights to inspect the concerned web pages. The tool provides both desktop and smartphone speed insights depending on real-life data extracted from Google Chrome browsers. The tool describes all the issues on pages individually, providing you a beginning point to improve your site and get the Core web Vitals to pass their evaluation.
Core Web Vitals Chrome Extension
If you need a Google Chrome extension, choose the Web Vitals extension. It is an efficient and quick way to find out if any page stands by the Core Web Vitals benchmark set up by Google. However, keep in mind that the extension tool has not been developed by Google.
Do Core Web Vitals Affect SEO?
The Core Web Vitals SEO effects will be critical for some sites that have bad page experience. However, most sites with a good user experience will not be affected at all. It is because Google uses other ranking signals too that are of more importance, such as the quality of the content on a website.
So, with regards to Search Engine Optimization ranking, it is important to concentrate on creating top-quality content first, which synchronizes well with the search intent and completely covers your topic. After it is done, concentrate on optimizing the pages according to the Core Web Vitals metrics to get a better organic lift.
Ways to Improve your Core Web Vitals
Now that you have used tools like Search Console and Page Speed Insights to analyze your website performance, it is time you pay attention to improving your Core Web Vitals:
Lower JavaScript (JS) Execution
If the verdict shows a bad FID score, you should know that your page connects with the user in more than 300 milliseconds. Make sure you lower and optimize your JS implementation. It means that you should lower the time between your Chrome execution JS coding and page.
It is also essential to use low memory. The simple reason is that when your website’s code requests the browser, it stores a new memory which stops the JavaScript and slows the page a little.
Hence, one of the solutions to lower the execution is by deferring unused JS. You can reduce the usage by code splitting. It can be done by separating a single JavaScript bundle into several smaller pieces.
Run Lazy Loading
If there are images on your website, it is important to execute lazy loading so that the UX of your site and the core web vitals score remain untouched. Lazy loading helps you to load images simultaneously when users are scrolling the page down without affecting the loading speed of the site and helping you get a top-notch LCP score.
Some of the other advantages of lazy loading include:
- The overall performance of your site will increase.
- It will restrict bandwidth usage
- It boosts your site’s SEO.
- It brings your customers back to your page and lowers the bounce rate.
As per the HubSpot resources, the web pages with several images, videos, or animations will benefit from lazy loading. However, there aren’t any rules for the implementation of lazy loading.
Streamline and Compress Pictures
Well, sounds important, doesn’t it? However, for a lot of websites, their most prominent elements are their pictures. So, it is essential to optimize them because it can make your website lighter and enhance the loading speed, user experience, LCP score, and Search Engine ranking.
Just lower the overall size of the page by compressing the pictures and boosting your LCP results. The image compression will never harm the resolution or quality of your images.
Wrapping Up
Even though it has been even three months since Core Web Vitals has rolled in, but it is essential to start working on them. Since the reports on the vitals are accessible, all you need to do is access the tools and analyze your site’s results and take steps to fix them.
Always maintain a balance between your website’s back-end work and front-end work to ensure that your users have the best experience. Also, remember, you don’t just need to focus on the loading speed, interactivity, and visual stability but, also on the mobile-friendliness, HTTPS security, and invasive interstitial manual.

Leave a Reply